피그마Figma의 기본 구성을 알아보자
피그마란?
피그마는 uxui 개발을 위한 프로그램이다. 프로그램이 쉽고 편리한 자동저장 기능 덕분에 작업을 날릴 걱정이 없다. 무료 혜택도 좋아서 이곳저곳에서 많이 쓰이기도 한다.
실시간 협업이 잘 이루어져 크게 각광받았으며 이를 주목한 어도비가 200억 달러(28조)에 인수했다. 억이 아니라 조 단위다. 근데 피그마는 연매출이 4억 달러밖에 안 된다. 이거를 어디서 메꿀 것인가 하는 문제가 있기 때문에 피그마에 갑자기 유료시스템이 붙을 거 같다. 하지만 포토샵이나 일러스트레이터처럼 압도적인 성능으로 많은 사람들이 사용하므로 여전히 익혀두어야하는 프로그램이다.
피그마의 기본 구조

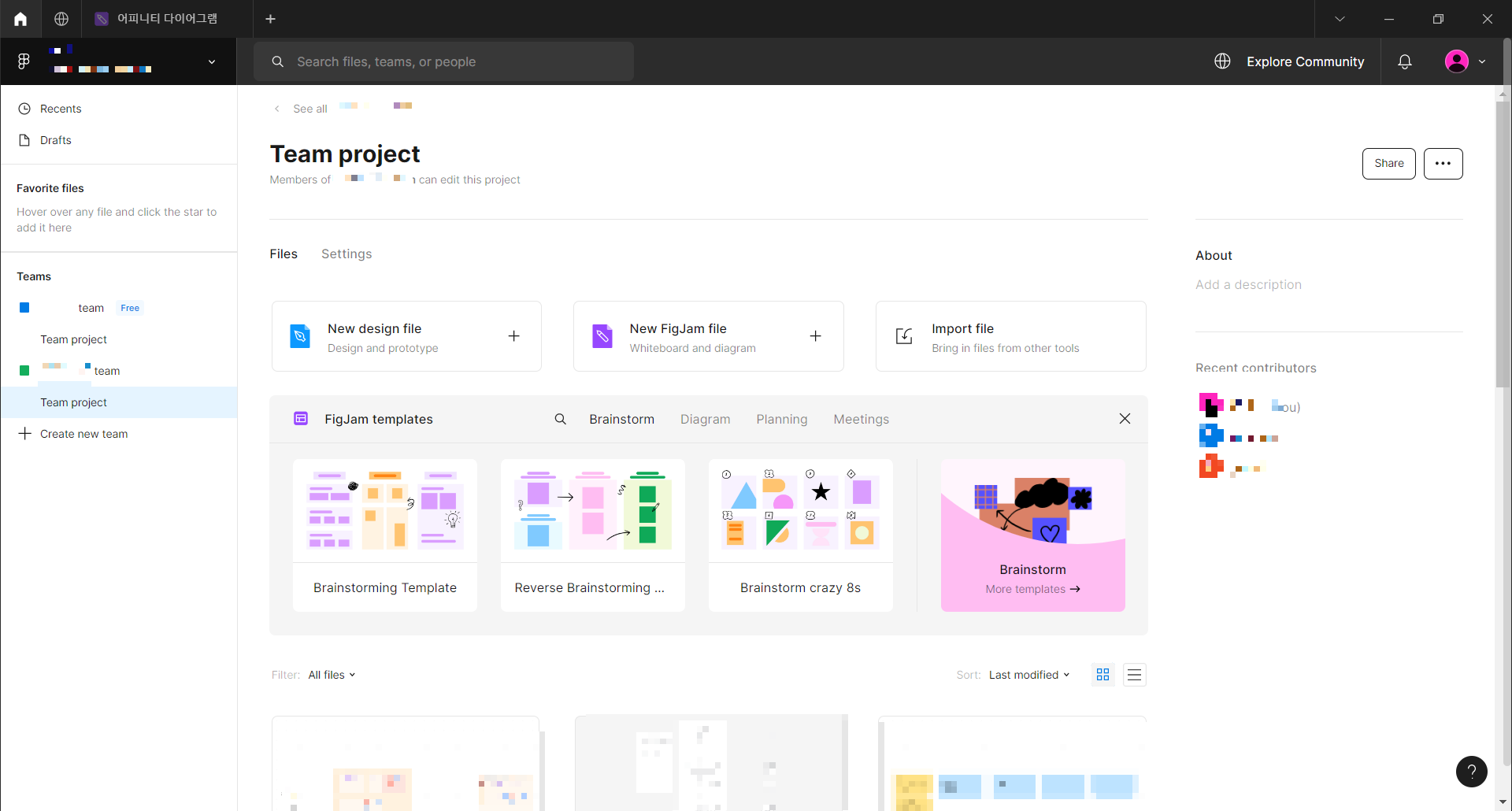
피그마를 처음으로 켜면 이런 창이 나온다. 가장 먼저 Team project에 대해 볼 수 있다(아직 프로젝트가 없다면 아무런 창이 안 뜰 수 있으나 왼쪽에 Team은 생성되어있을 것이다.)
피그마는 어떤 계층으로 이루어져있는지 알아두어야 피그마의 시스템을 이해하기 쉽다.

피그마의 가장 큰 단위는 팀Team이다. 팀 아래 프로젝트Projects가 있으며 그 프로젝트 안에 피그마나 피그잼 파일을 생성한다. 피그마 파일은 페이지로 구분되며 각 페이지는 프레임이란 단위로 구분된다.

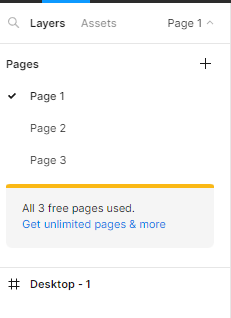
페이지는 무료 요금제일 경우 3개까지 만들 수 있다. 페이지 내에서 프레임은 제한이 없다.
Assets은 피그마 내에서 만들어둔 요소들을 에셋화시키면 이 메뉴를 통해 편하게 가져다 쓸 수 있다.

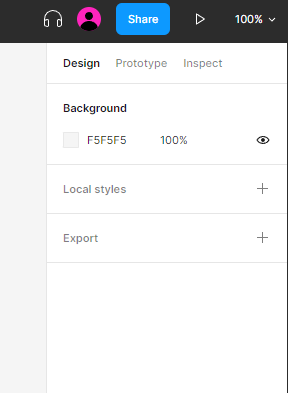
오른쪽에는 다음과 같은 버튼과 메뉴가 있다.
디자인Design/프로토타입Prototype/인스펙트Inspect 세 개의 큰 메뉴가 있는데
디자인은 말 그대로 디자인을 위한 설정 패널이고, 프로토타입은 앱의 동작을 구현하는 프로토타입을 설정하는 패널이다. 인스펙트는 프레임의 요소들을 프로그래머들이 보기 쉬운 프로그래밍 요소들로 번역해준 것이다.
백그라운드는 프레임의 바탕 색상을 알려주며 로컬 스타일은 사전 설정된 스타일 프리셋을 이용할 수 있다.
익스포트는 이미지 파일이나 pdf 파일로 빠르게 저장할 수 있다.
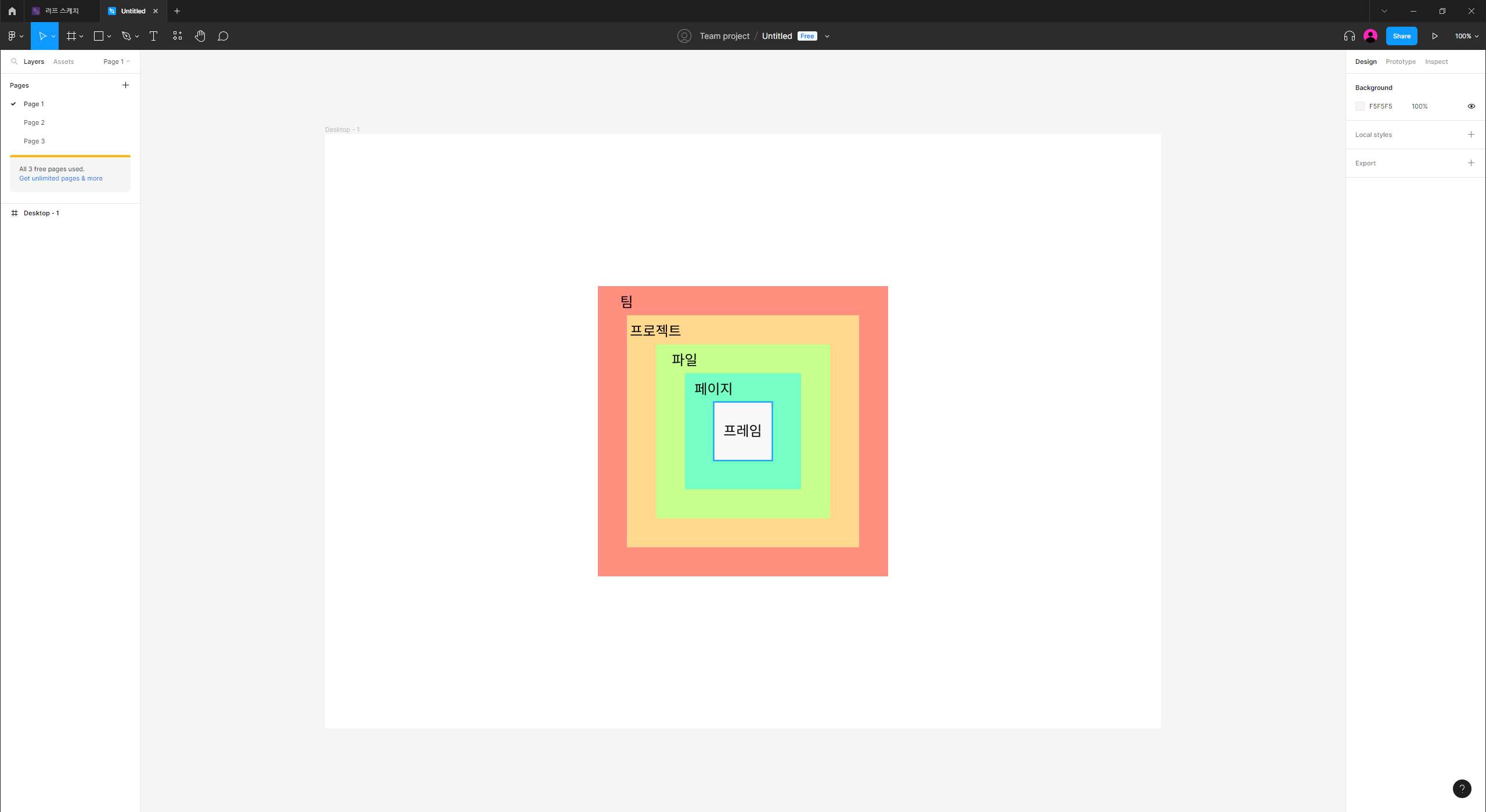
피그마의 프레임

피그마의 프레임은 아트보드 역할을 한다. 프레임 안에서 도구를 사용해 화면을 구성하면 된다.
벡터 기반의 디자인 툴이기에 포토샵과는 다르다. 이미지 퀄리티는 낮은 대신 자유로운 변형이 가능하다. 이미지 퀄리티가 낮더라도 어디까지나 디자인 기획을 위한 툴이지 프로그래밍을 위한 툴은 아니기 때문에 크게 걱정할 필요는 없다. 피그마는 어디까지나 소통의 도구다.

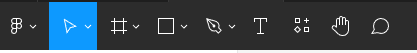
왼쪽 상단에는 디자인을 위한 제작 도구들이 모여있다. 작은 화살표를 클릭하면 다른 도구들도 볼 수 있다.
왼쪽부터 '메인 메뉴', '프레임', '사각형', '펜툴', '텍스트', '리소스', '핸드 툴', '코멘트'라고 부른다.
사용 방법은 다음 시간에 작성하겠구요.
피그마는 페이지 안의 프레임 안에다가 제작 도구들을 이용하여 웹/앱의 화면을 디자인한다. 필요에 따라 프로토타입을 적용하여 실제 사용될 애니메이션을 구현한다. 페이지 안에 모든 걸 넣으면 가독성이 떨어지기 때문에 적재적소로 페이지를 나누어 작업해주어야한다. 그렇게 페이지를 바탕으로 파일을 만든다. 경우에 따라서는 여러 파일을 만들 수 있는데 그 파일들은 하나의 프로젝트를 구성하는 구성원이 된다.
다음 시간에는 프레임 도구들의 사용법에 대해 공부해보겠습니다.