https://www.aladin.co.kr/shop/wproduct.aspx?ItemId=323553082
도시와 그 불확실한 벽
고교생 에세이 대회에서 만나 서로 좋아하게 된 그들은, 화창한 여름날 순수한 한쌍의 소년과 소녀였다. 그러던 어느 날, 소녀가 알 수 없는 말을 한다. “지금 여기 있는 나는 진짜 내가 아니야.
www.aladin.co.kr
어도비 일러스트레이터를 활용하여 책 표지 디자인 따라하는 시리즈.
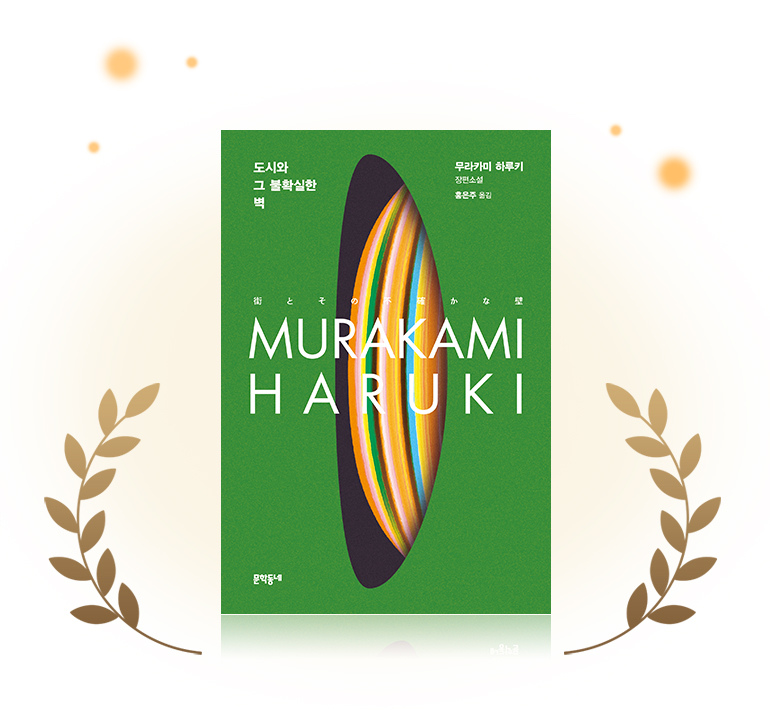
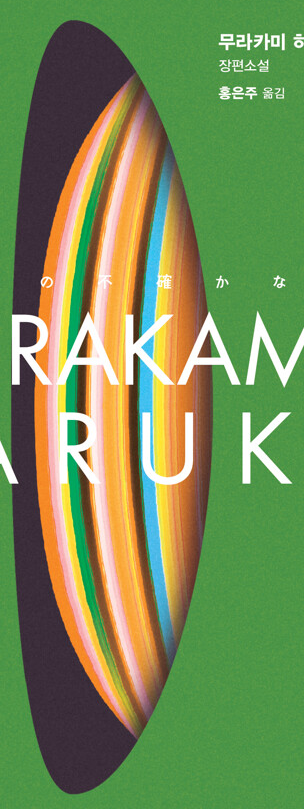
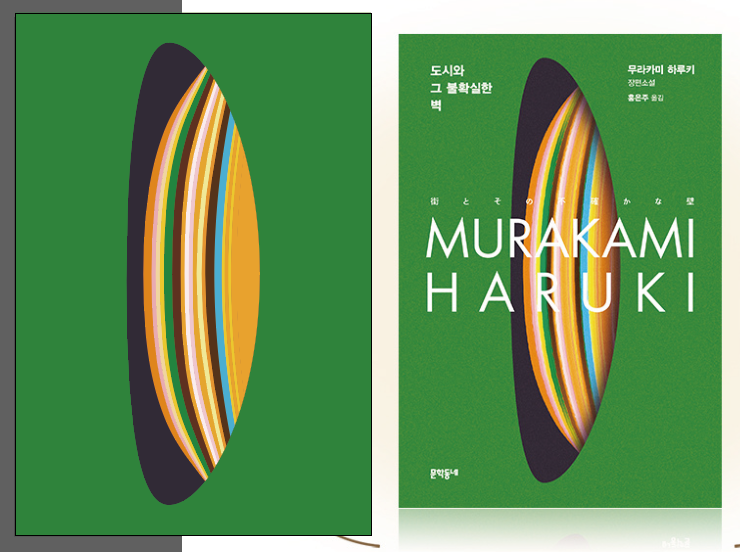
오늘은 그 첫 번째. 알라딘 2023년 올해의 책으로 선정된 '무라카미 하루키'의 장편소설 <도시와 그 불확실한 벽>(출판사 문학동네)
표지 디자이너는 이보람 님으로 적혀있네요.
책 표지 디자인 살펴보기

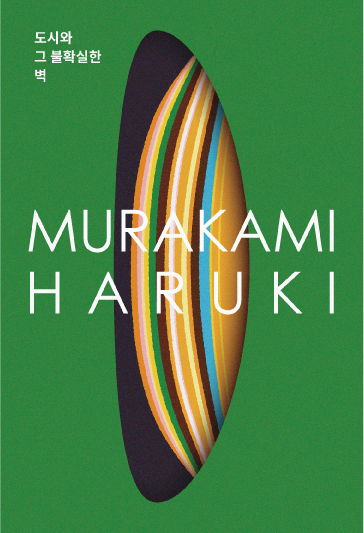
전체적인 구성을 보니 책 표지 가운데에 구멍이 뚫려있네요. 영화 <컨택트>가 떠오르는 렌즈 모양의 구멍입니다. 그 구멍에 목성의 줄무늬가 연상되는 주황색 베이스의 구형이 자리합니다. 배경은 좀 진한 초록 계열의 색입니다. 초록과 주황은 삼각 보색의 관계입니다. 일반 보색과 달리 삼각 보색은 확 대비되지는 않지만 뚜렷한 경계로 긴장감을 주는 관계죠. 그 사이를 검은색의 무채색이 완화시켜주고 있습니다.
폰트는 산 세리프입니다. 딱딱한 분위기가 완곡한 형태를 띄는 표지 그림과 균형을 맞춰주고 있네요. 가운데에는 무라카미 하루키라는 이름이 대문짝만하게 박혀있습니다. 아무래도 한국에서 상당히 인기 있는 작가다 보니 그 이름값을 내세우는 게 상품의 가치를 올리는 디자인이겠죠. 무라카미 하루키 위에 원제가 일본어로 자리합니다. 저는 이 부분이 이 표지에서 매력적이었는데요. 한글과 영어의 산 세리프체는 글자가 가진 각이 뾰족하게 두드러집니다. 이 각의 느낌을 중화시켜주는 것이 둥근 원형을 띄는 일본어 원제입니다. 전체적으로 밸런스를 중시한 디자인이라는 생각이 드네요.
'벽'이라는 키워드를 드러낸 책 제목과 대비감이 큰 이미지가 자리한 이 책은 '경계'에 대한 내용을 품을 걸로 유추됩니다. 또한 추상적인 이미지를 사용함으로써 소설의 내용을 직접적으로 전달하기보단, 소설의 느낌을 간접적으로 전달하는 표지 같네요. 이제 확대해서 볼까요.

확대해서 보니 표지 전체에는 그레인이 입혀져 있습니다. 가운데 컬러풀한 부분은 캔버스 위 오일 페인팅인 듯 합니다. 이미 있는 미술 작품을 편집한 걸로 보입니다. 저는 일러스트레이터로 비슷하게 만들어보겠습니다.
책 제목은 '벽'이라는 단어를 강조하듯 세 줄로 배치되어 있습니다. 세번째 줄에 혼자 위치함으로써 상당한 강조가 되고 딱 맞아 떨어지는 뉘앙스가 생겨납니다. 또한 세 줄로 위치하여 세로로 긴 이미지를 만들어 '벽'과 잘 어울립니다.
그림을 잘 보면 안쪽으로 그림자가 있는 게 보입니다. 일러스트레이터에는 '내부 그림자' 기능이 없어서 다른 기능으로 구현해보겠습니다.

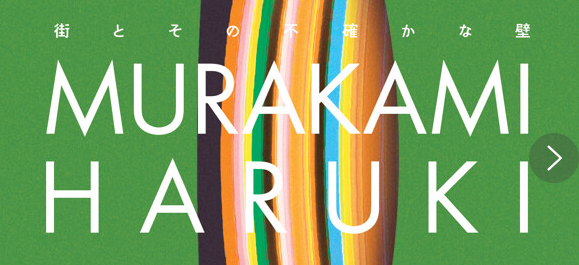
이름은 'MURAKAMI'와 'HARUKI'가 두 줄로 쓰여있습니다. 아주 균등하게 justify로 배분되어있군요. 하얀색의 뾰족한 산 세리프 폰트입니다. 균형감을 위해 일본어 원제는 M의 뾰족한 부분에서부터 시작합니다. 'MURAKAMI'와 'HARUKI' 둘 다 끝이 'I'로 위에서부터 반듯하고 균일하게 끝나기 때문에 일본어 원제의 첫 글자를 M의 뾰족한 부분으로 옮긴 듯합니다. 저 일본어 원제도 깔끔하게 맞추면 지그재그 모양이 되어 오히려 불규칙하게 느껴질 것 같네요.
그럼 이제 본격적으로 따라해보겠습니다.
표지 그림 따라 그리기

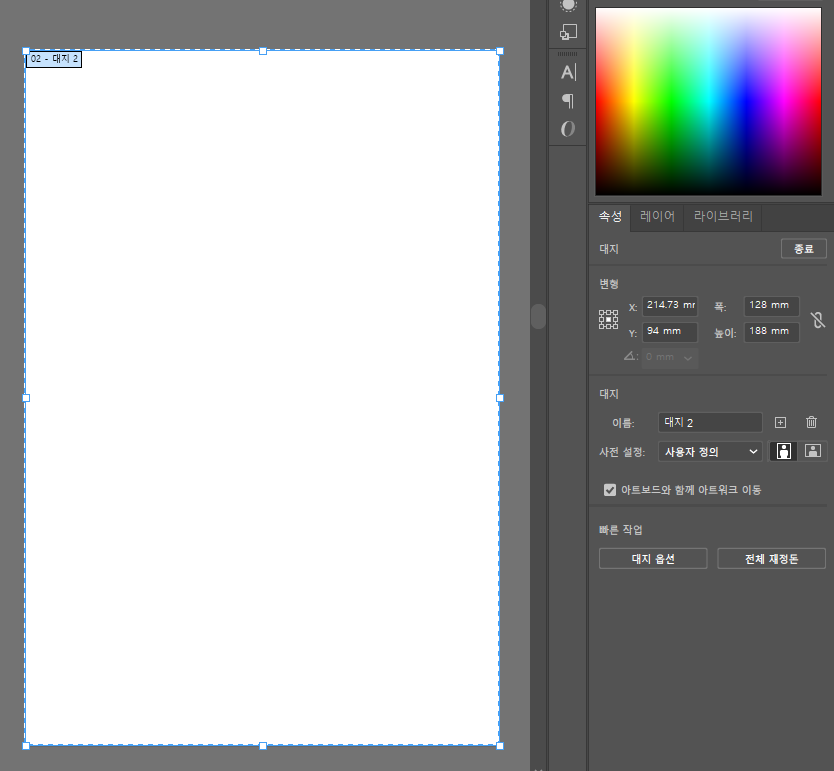
판형은 128mm * 188mm의 B6 판형입니다. 우선 대지를 만들어줍니다. 문서는 CMYK, 300dpi로 설정하였습니다.

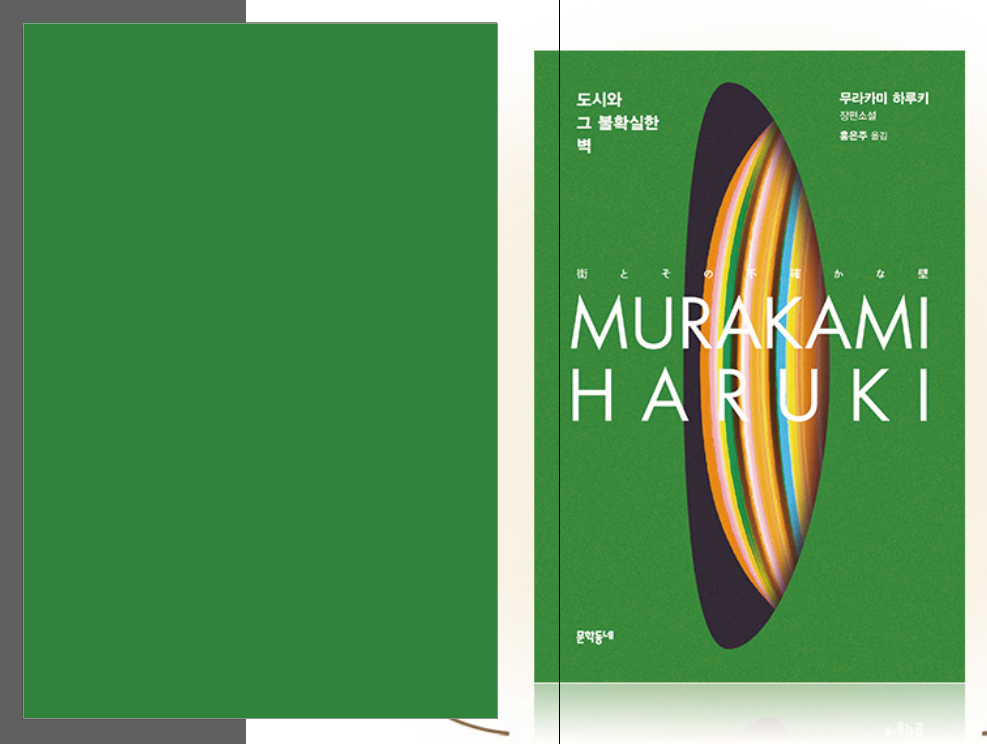
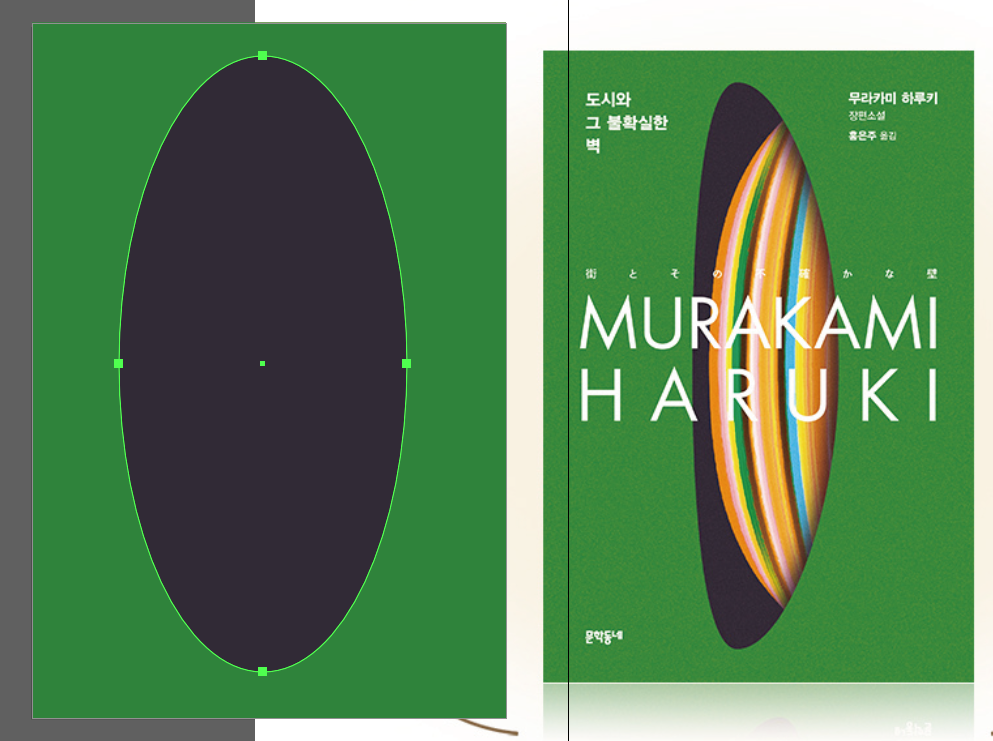
책의 배경이 되는 초록색부터 깔아줍니다. 렌즈부터 그려주겠습니다.

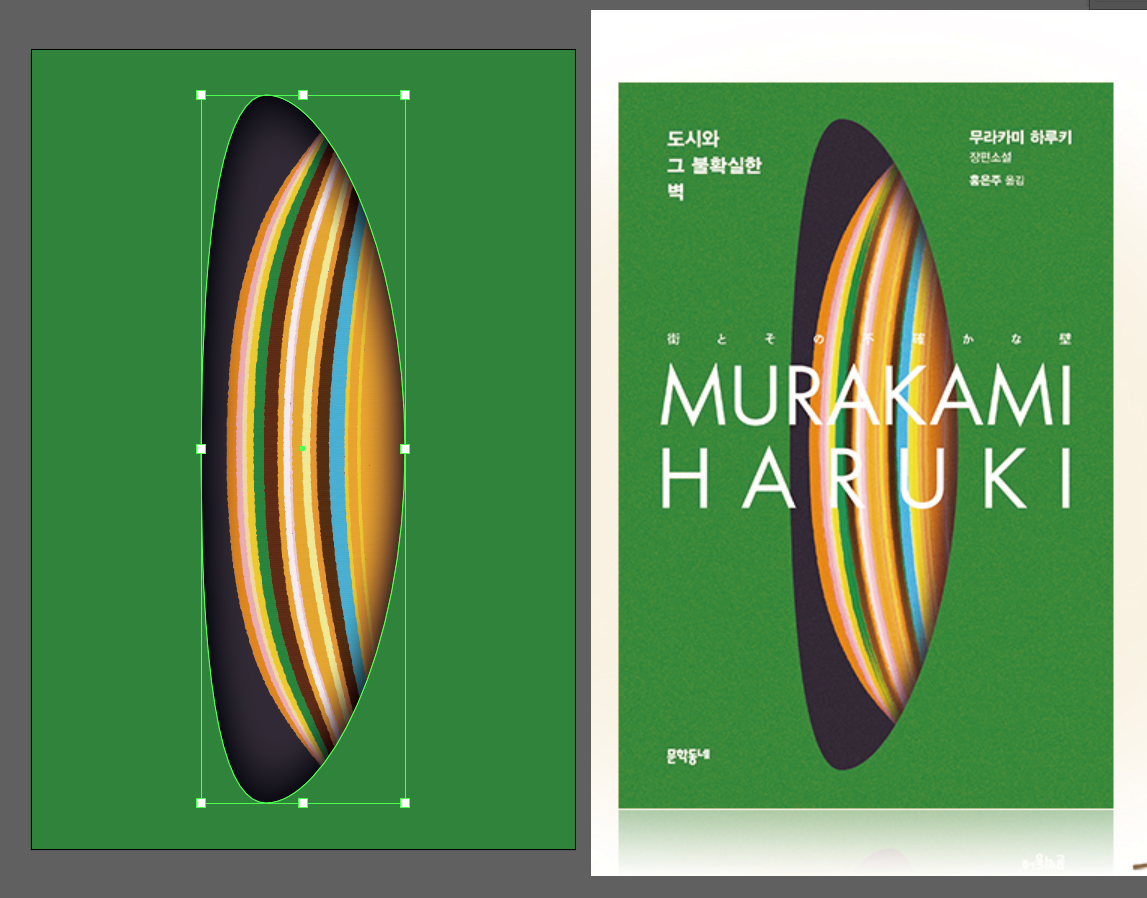
가운데에 검은색 타원을 그려줍니다. 왼쪽의 점을 조정하여 렌즈 모양으로 만들어 줄 겁니다.

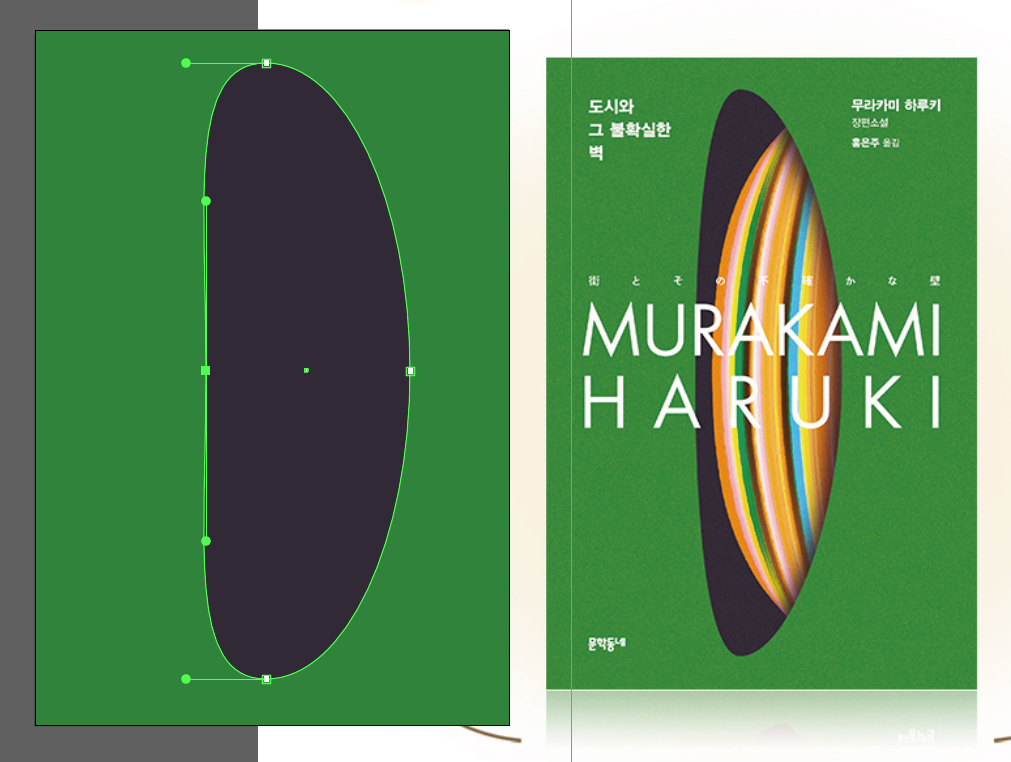
선택 도구(A)와 크기 조절 도구(S)로 점의 위치를 안쪽으로 옮겨 찌그러트려 줍니다.

크기 조절 도구로 힘든 핸들 부분은 이렇게 사각형과 스마트 가이드를 활용하여 위아래 균등하게 조절해줄 수 있습니다.

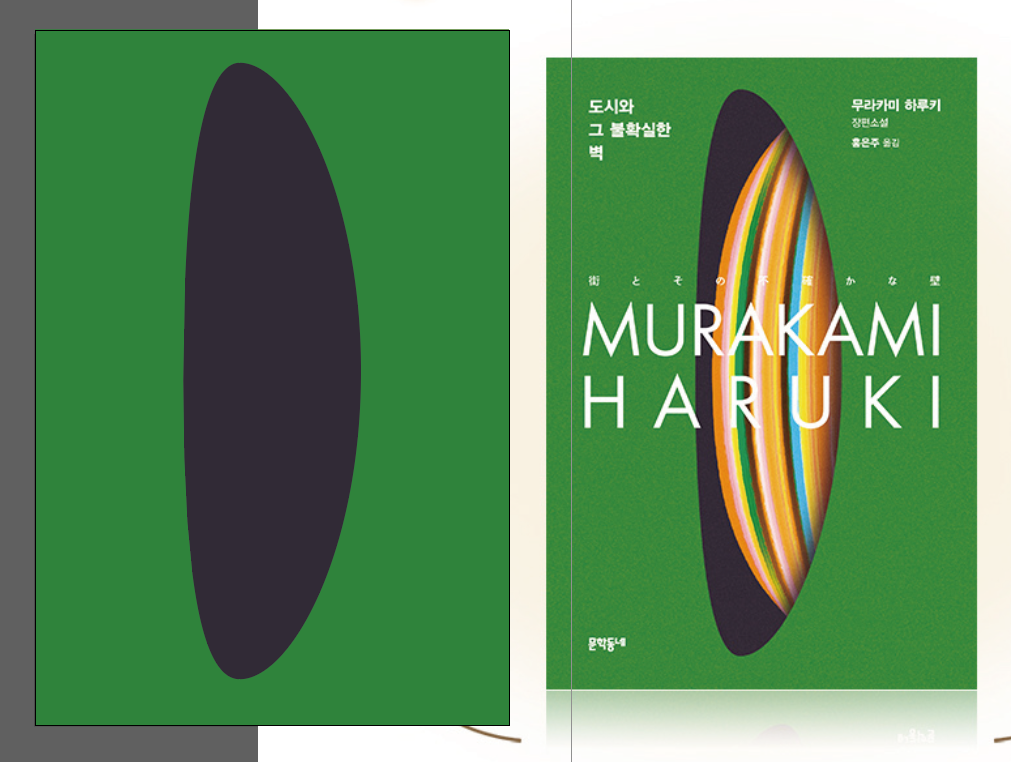
비슷하게 나온 거 같군요. 이제 목성 모양을 만들어주겠습니다.
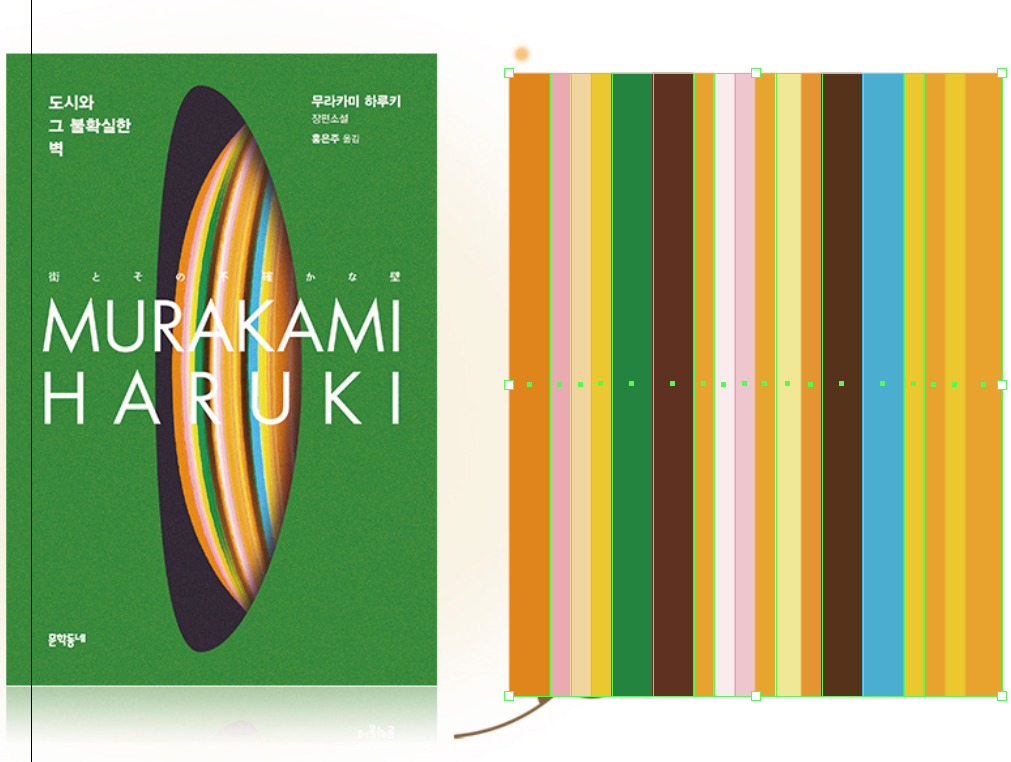
목성 모양은 어떻게 만들어줄 거냐면 가로로 긴 네모에 색깔을 넣고 서로 이어준 다음 전체를 원형으로 구부러트릴 겁니다.

기다란 직사각형에 형형색색의 색깔들을 배치해주고 한데 그룹으로 묶어줍니다.


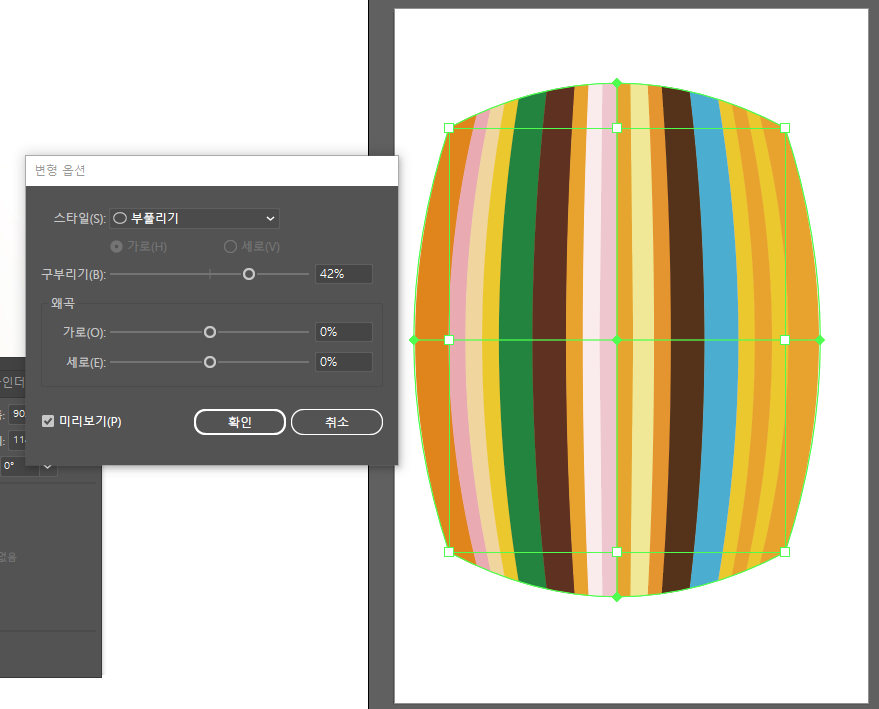
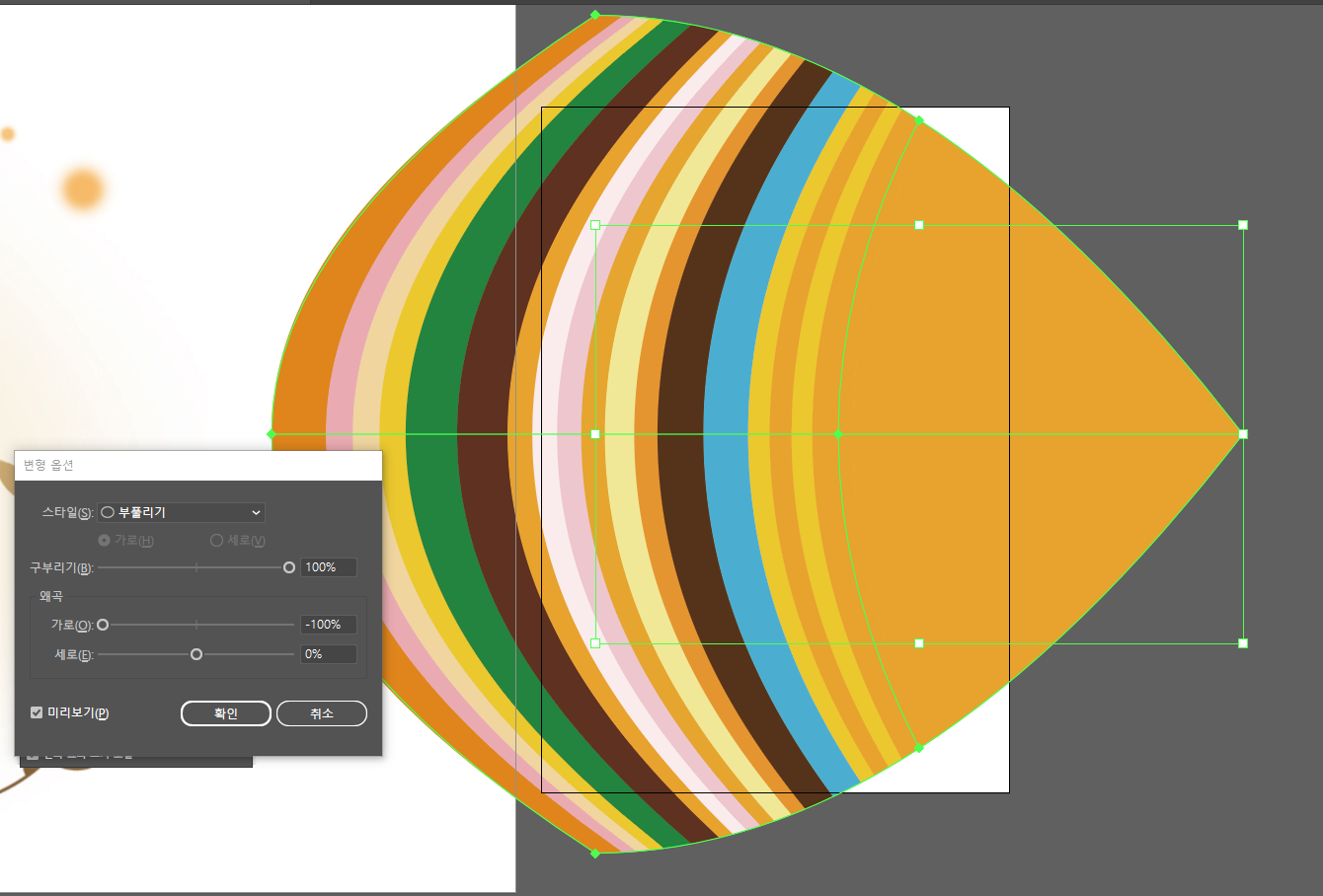
오브젝트 -> 둘러싸기 왜곡 -> 변형으로 만들기를 이용하여 구형으로 만들어 줄 것입니다. 세세한 디테일 수정을 위해 '둘러싸기 왜곡'을 사용합니다. 효과 -> 변형 -> 부풀리기도 동일한 그림이 나오나 세세한 수정은 힘듭니다.
그런데 부풀리기 변형은 위 사진처럼 양쪽이 균등하게 부풀어오릅니다. 우리가 원하는 이미지처럼 한쪽만 부풀어오르지 못합니다. 약간의 눈속임을 넣어줄 것입니다.

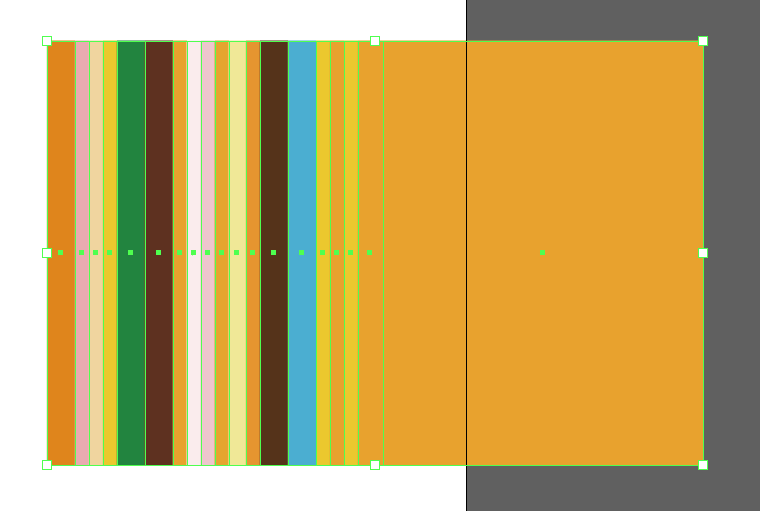
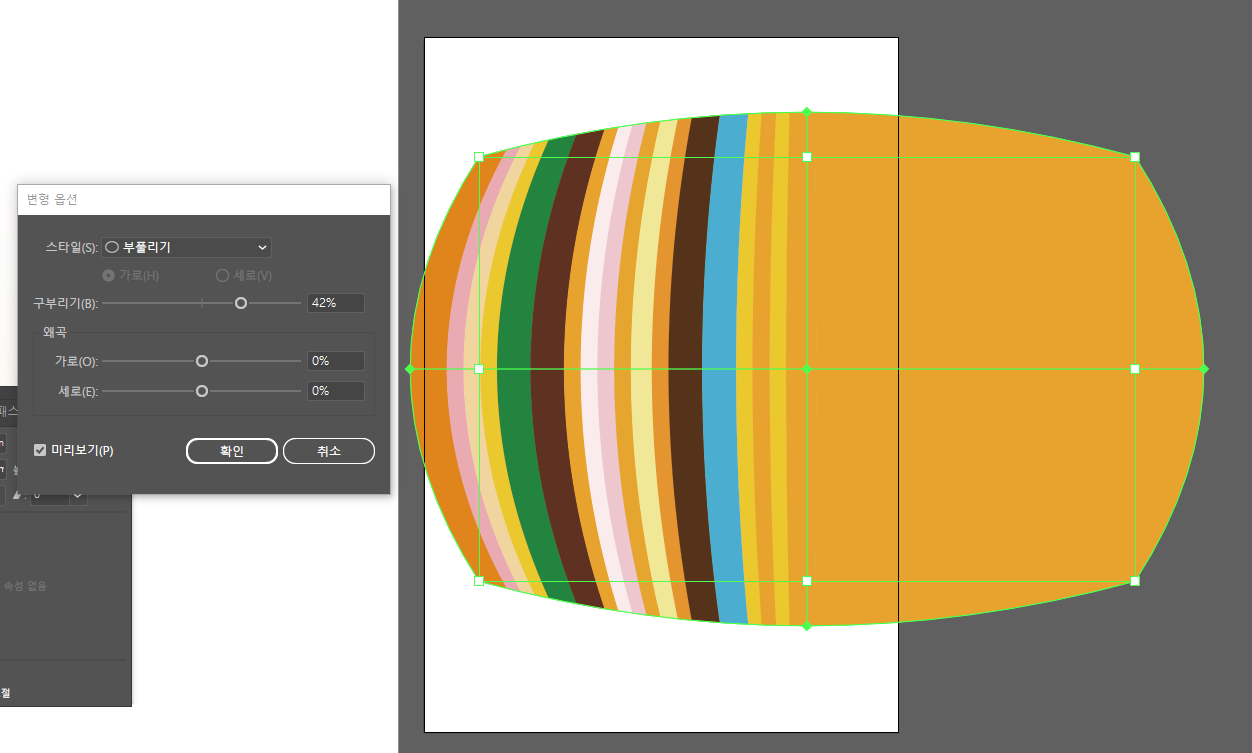
이렇게 반대쪽에 아무 상자를 그려넣어줍니다. 그리고 부풀리기를 하면 아래와 같이 변합니다.

필요한 부풀리기 면을 얻을 수 있게 되었습니다. 여기에 '가로 왜곡'을 더해 우리가 원하는 그림을 위한 베이스를 깔아줄 겁니다.

'가로 왜곡' -100%를 주었습니다. 이제 선택 도구로 세세하게 조절하여 마무리해줍시다. 그 전에 클리핑 마스크를 입혀 편하게 작업합시다.

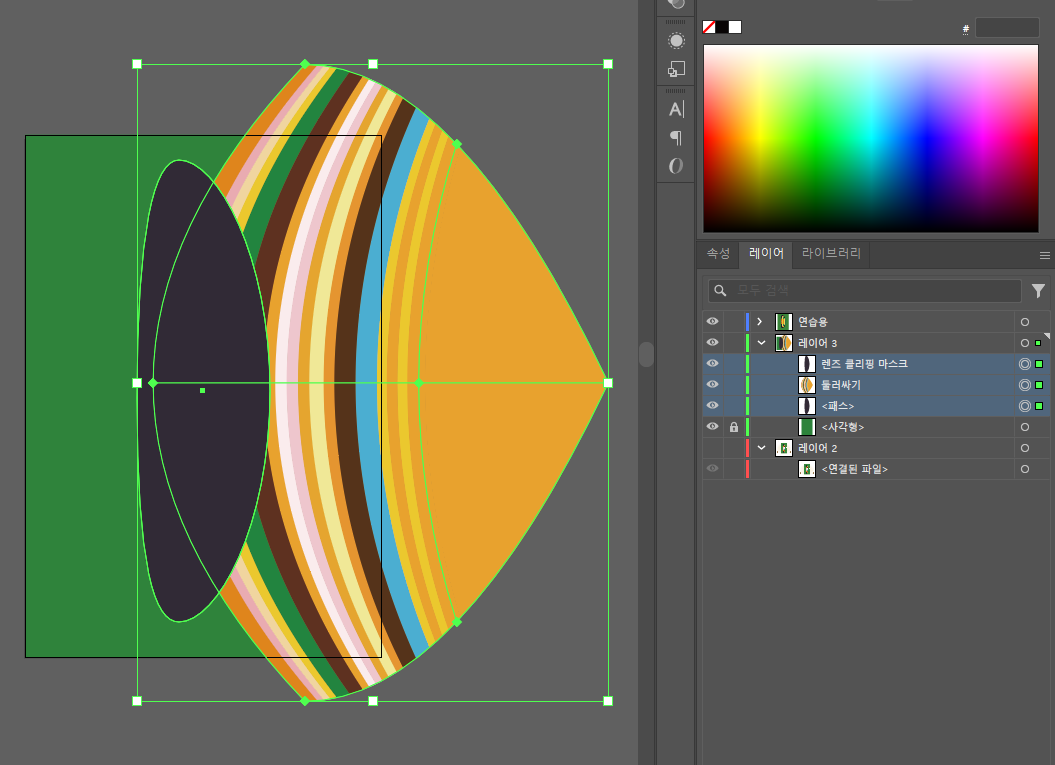
렌즈 모양을 클릭해주고 Ctrl + F를 눌러 앞으로 복사해줍시다.

이렇게 그룹을 잡고 Ctrl + 7 을 눌러 클리핑 마스크를 만들어줍니다.

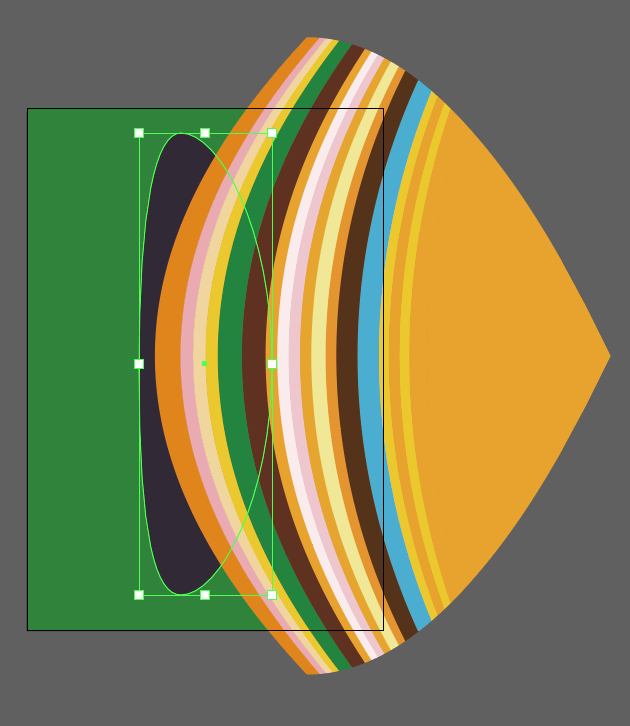
자, 이제 디테일을 잡아줍시다.

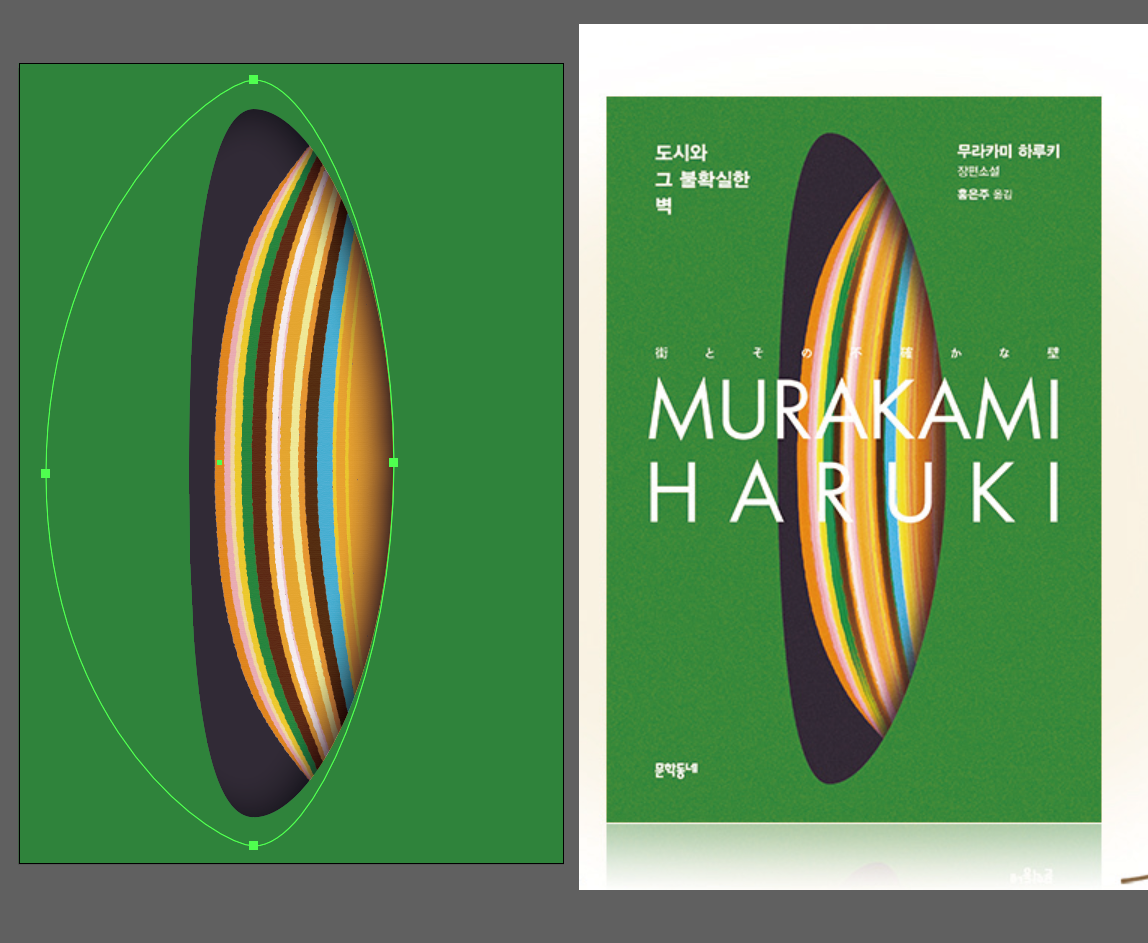
선택 도구를 이용해 각도를 잘 맞춰줍시다. '둘러싸기 왜곡'이라 세밀한 조정이 가능합니다.

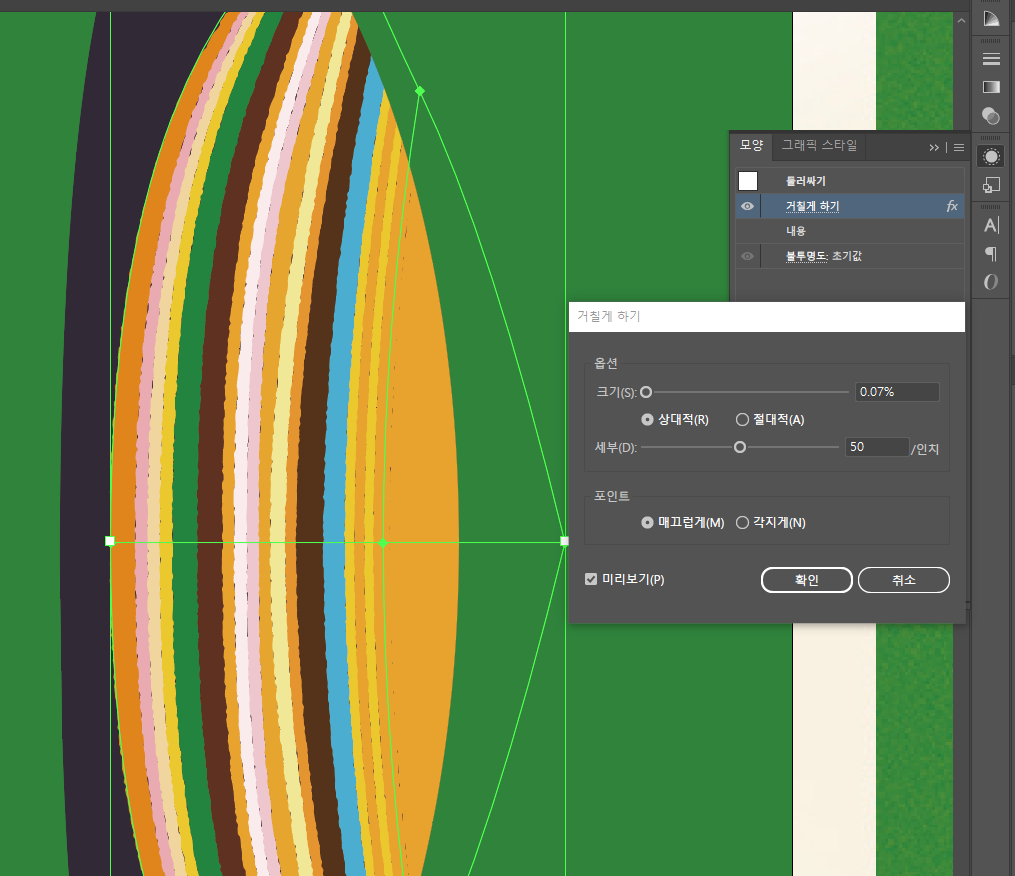
이제 위 사진처럼 그림으로 그린 듯한 불균형한 테두리를 만들어주겠습니다.

효과 -> 왜곡과 변형 -> 거칠게 하기를 적용한 뒤 크기는 '0.07%', 세부는 '50인치', 포인트는 '매끄럽게'로 설정하였습니다.
'거칠게 하기'를 적용하여 생긴 사이사이의 틈은 '둘러싸기 왜곡'을 적용했던 네모의 크기를 재조정하면 됩니다.

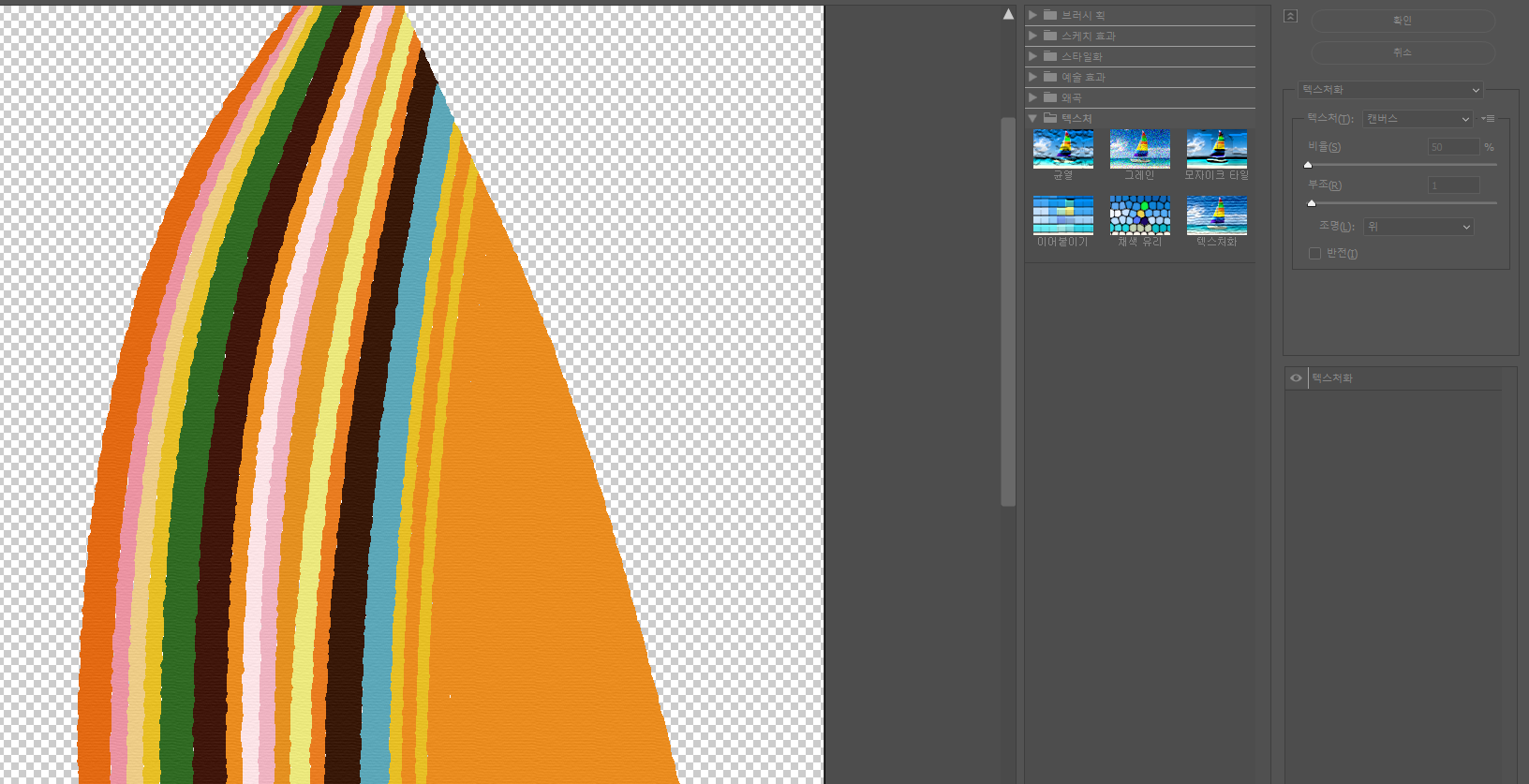
그 전에 [효과 -> 텍스처 -> 텍스처화]에 들어가 '캔버스' 텍스처를 적용해주겠습니다.

그럼 이렇게 나옵니다. 툴의 사용법을 숙달하기 위함이므로 너무 100% 따라하지 않겠습니다(사람이 그린 걸로 추정해서 100% 따라하기도 힘들겠네요)
이제 내부 그림자를 적용해주겠습니다.

내부 그림자를 적용하는 원리에 대해 먼저 설명드릴게요.
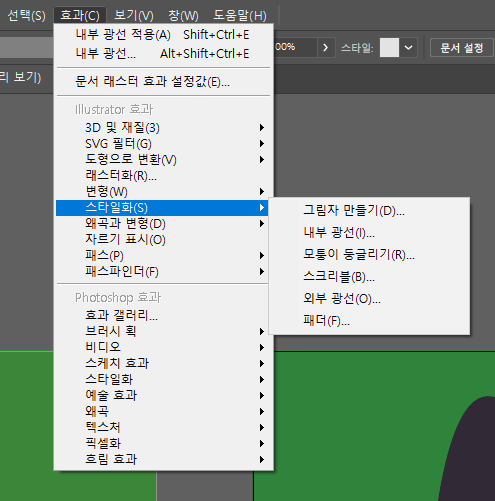
메뉴에서 보시다시피 일러스트레이터에는 내부 그림자가 없습니다. 외곽으로 가능해요.
그래서 '내부 광선'을 응용해서 내부 그림자를 만드는 겁니다.

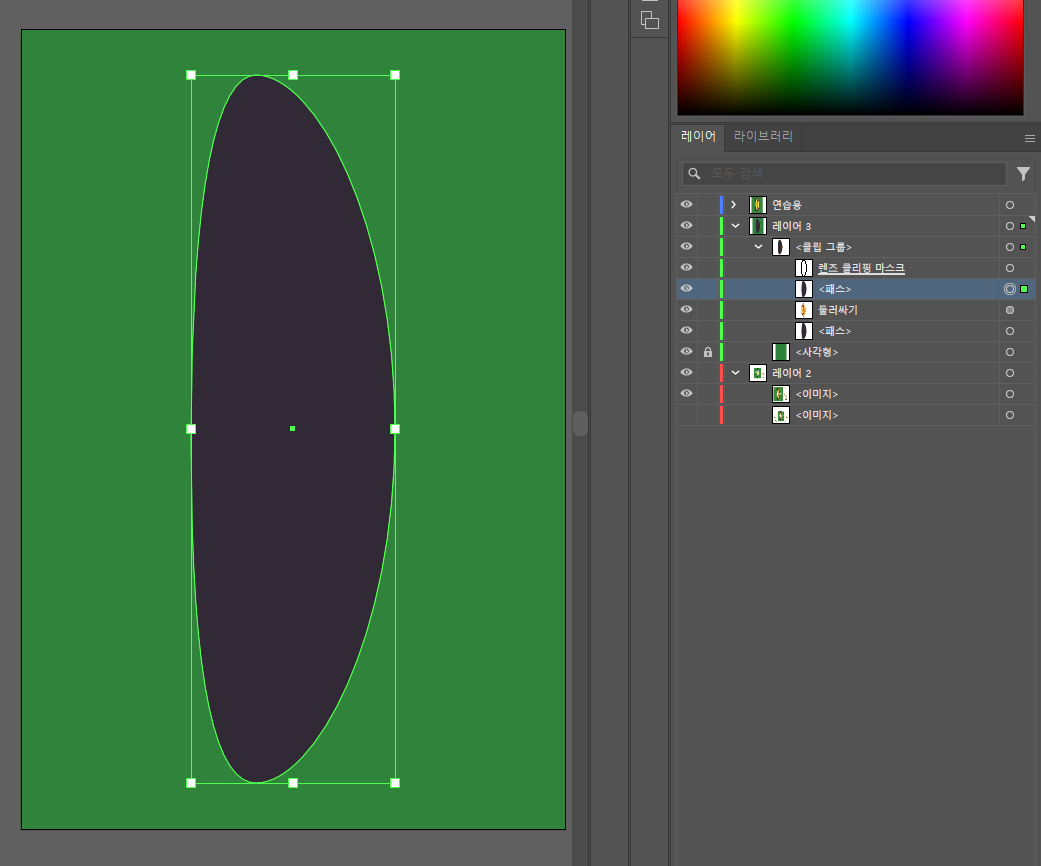
내부 광선을 적용하기 위해 면을 만들어줍니다. 내부 광선은 면에만 작용합니다.
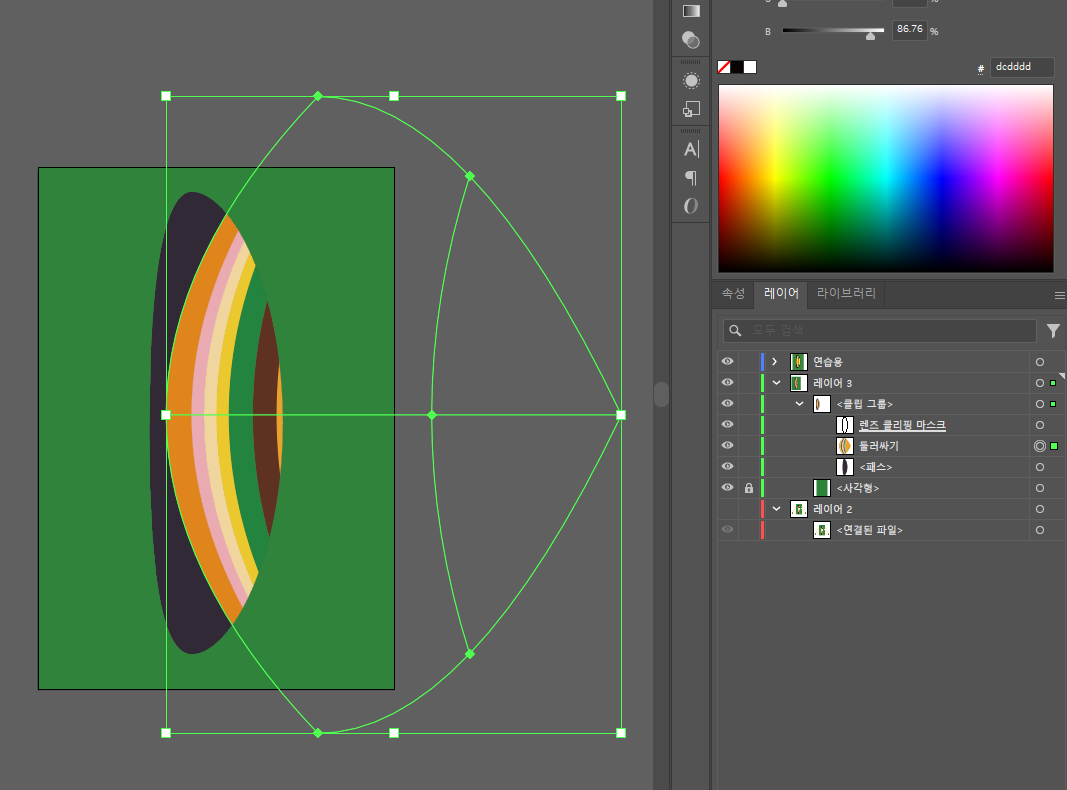
렌즈 모양의 면을 복사하고 클리핑 마스크 아래로 위치해줍니다.

면 색상을 #ffffff 흰색으로 바꿔줍니다(설명은 아래에서 하겠습니다).
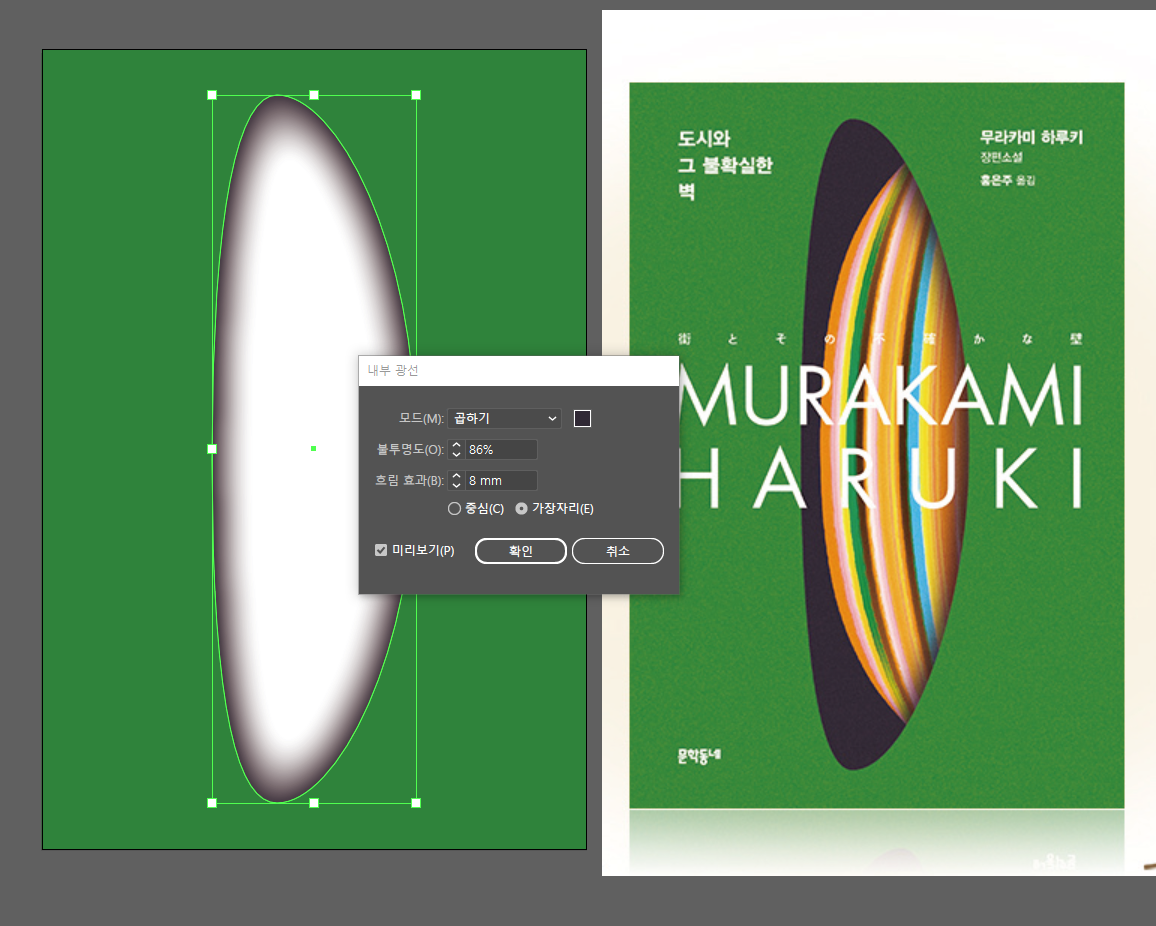
이어서 [효과 -> 스타일화 -> 내부 광선]을 실행시켜줍니다.
모드를 '곱하기'로 바꾸고 그림자 색을 렌즈 모양 바탕 면색과 동일한 색으로 설정해줍니다.
'가장자리'를 골라준 뒤 불투명도와 흐림효과를 조절합니다.

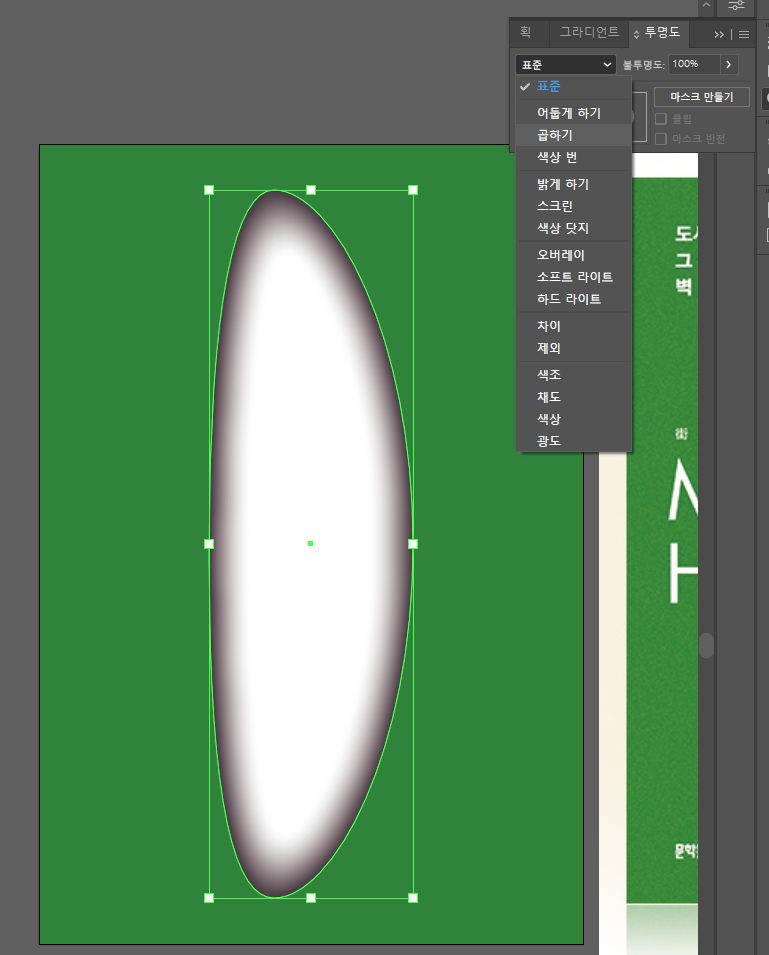
내부 광선을 적용한 다음 [창 -> 투명도(단축키 Shift + Ctrl + F10)]을 켜줍니다.
'표준'으로 되어있는 걸 '곱하기'로 바꿔줍니다.

그럼 내부 그림자가 생기는 걸 볼 수 있습니다.
#ffffff 값은 곱하기 모드에선 아무런 변화를 주지 않습니다. 왜냐하면 #000000은 곱하기 모드에서 0으로 치환되고 #ffffff 값은 숫자 1로 치환됩니다. 어떤 숫자든 1을 곱하면 본래의 숫자가 유지됩니다. 그러므로 #ffffff 값은 변화가 없습니다.
조금 아쉬운 것은 내부 광선이 모든 테두리를 따라 발생하기 때문에 왼쪽 선에도 내부 광선이 발생합니다. 이는 패스의 모양을 조절해서 지워주겠습니다.

이렇게 패스를 바꾸니 얼추 비슷한 모양이 나오는군요.
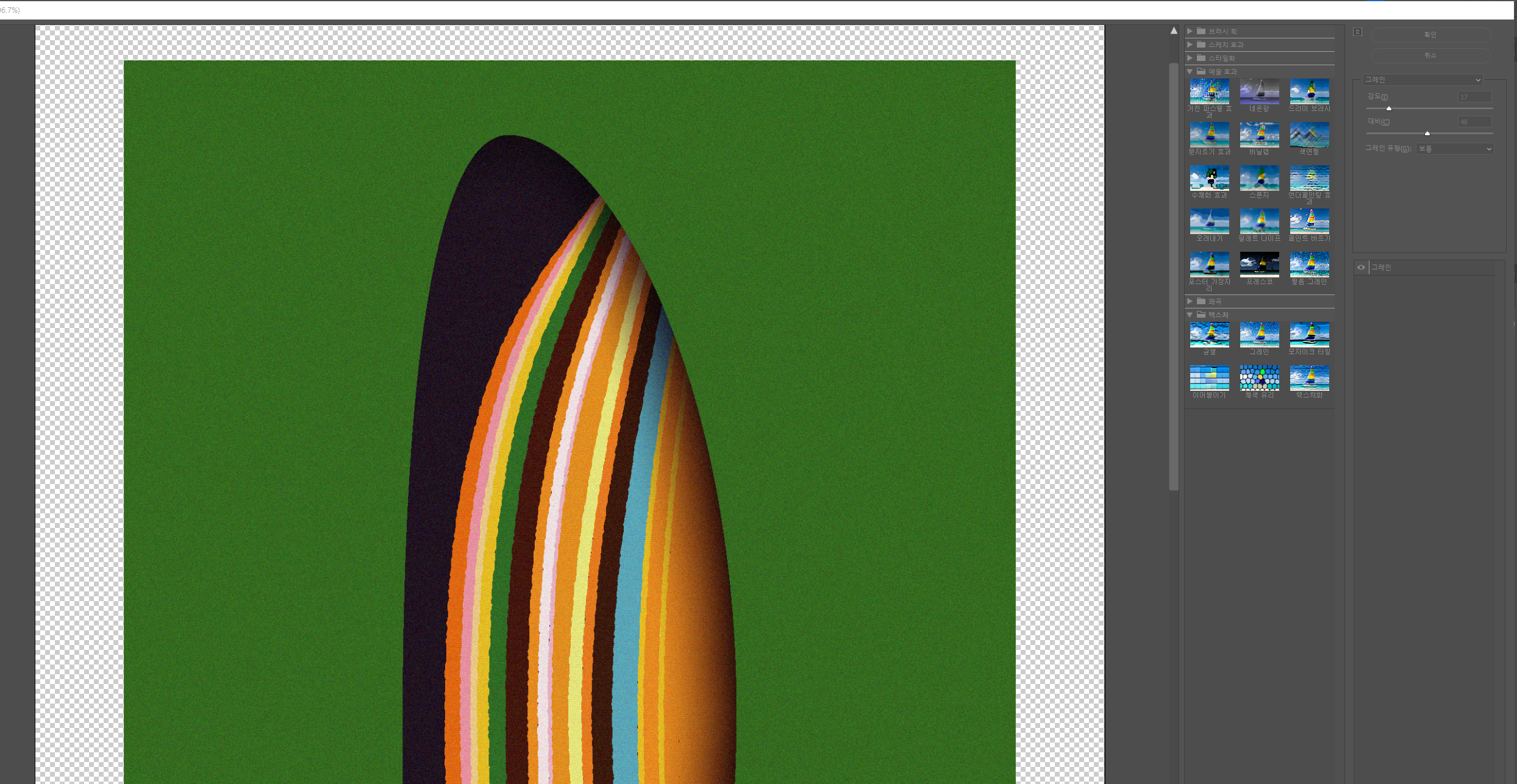
마지막으로 그레인을 적용할 차례입니다.

[효과 -> 텍스처 -> 그레인] 을 적용하여 질감을 만들어줍니다.

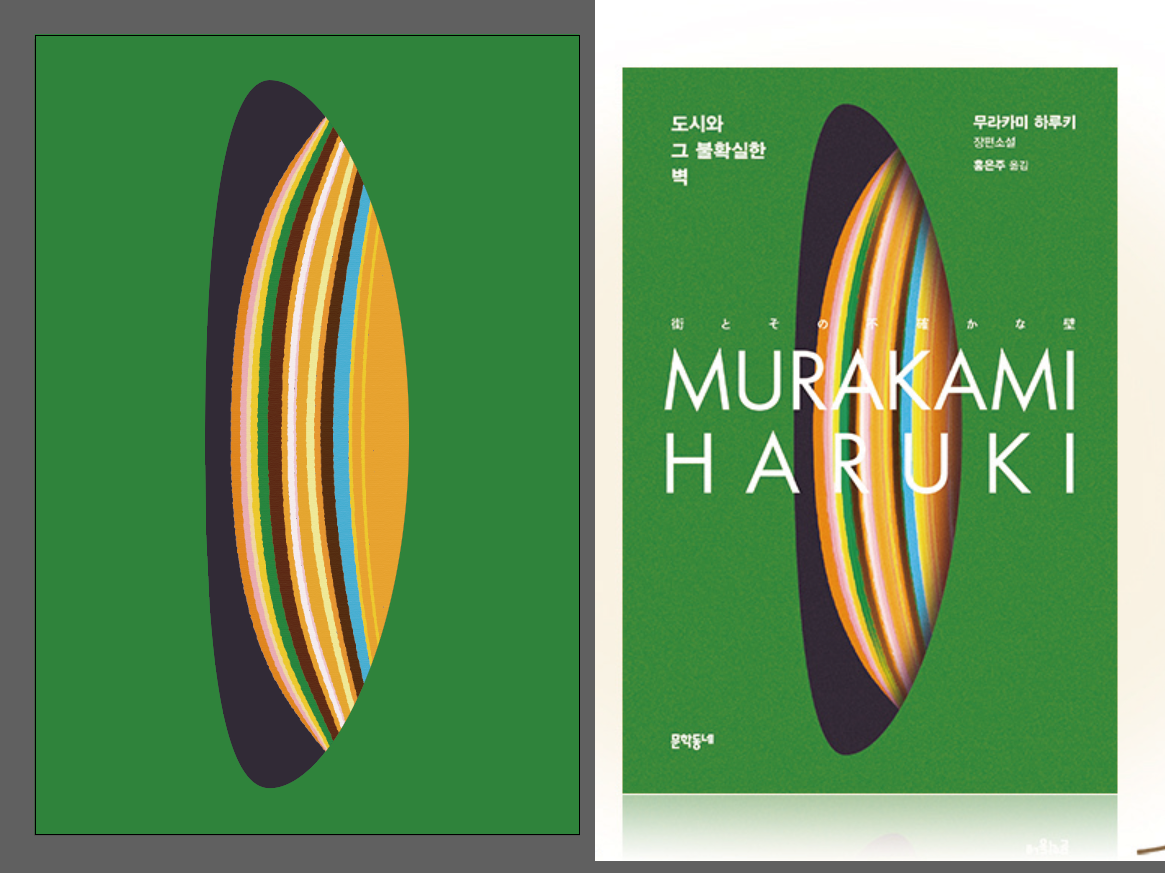
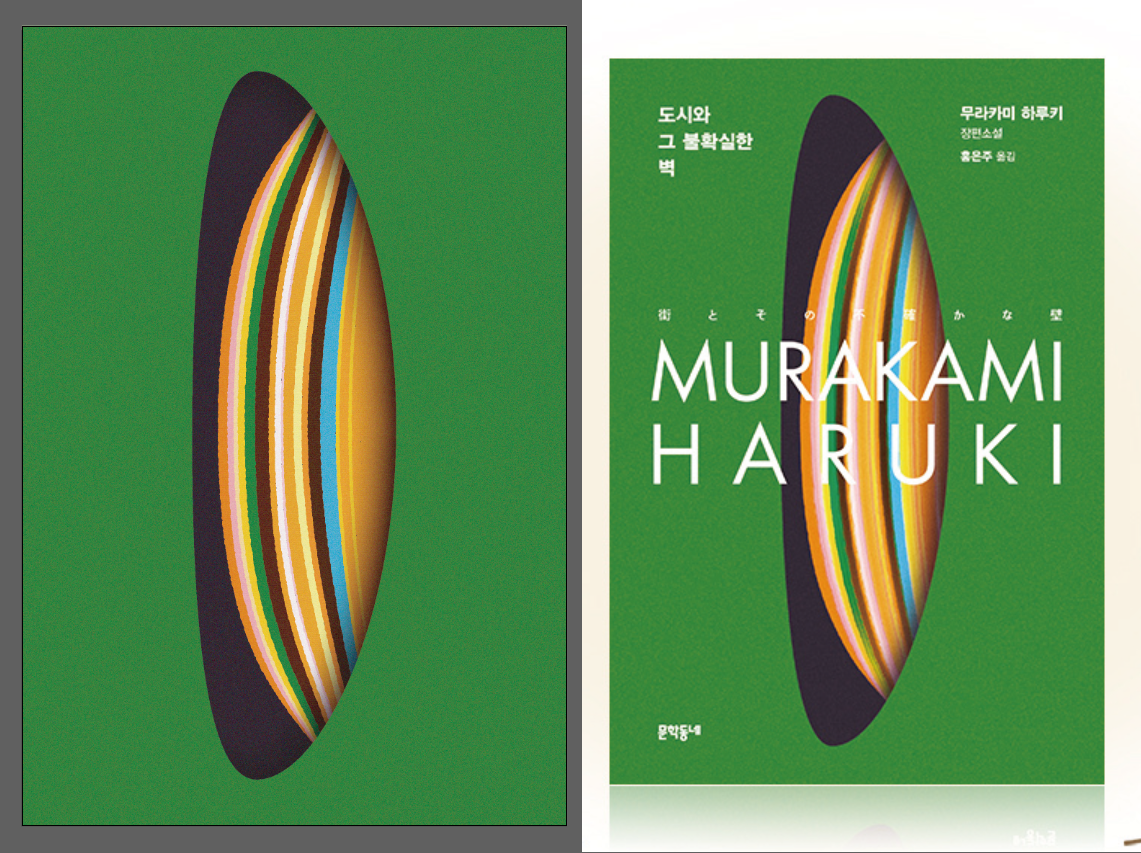
이제 글자만 배치해주면 끝입니다.

적당한 폰트를 배치해주면 끝.
다음 글로 돌아올게요.
'Design' 카테고리의 다른 글
| 추상적인 일러스트가 프레임 안에 있는 북 커버 디자인 분석하기 (0) | 2024.01.10 |
|---|