
오늘 공부할 일러스트레이터 기능은 '모양' 기능. 영어로는 appearance 입니다.
'모양' 기능은 대상 오브젝트의 속성을 변하지 않고 '모양'을 변경시켜줄 수 있는 도구이다.
원본을 유지할 수 있고, 변형된 속성값들을 '그래픽 스타일'로 저장하여 다른 오브젝트에 적용할 수 있는 점에서 유용하다.

'모양'은 별도의 창(Window)으로 분리되어있기에 상단 메뉴 - 창 - 모양(E)에서 활성화를 시켜야한다. 단축키는 Shift + F6.

모양의 기본값은 패널의 기본값과 동일하다. 이제 오브젝트를 만들어 어떻게 뜨는지 확인해보자.
모양을 이용할 수 있는 오브젝트는 기존 그림 레이어뿐만 아니라 그룹으로 지정된 오브젝트나 문자에도 적용할 수 있다.
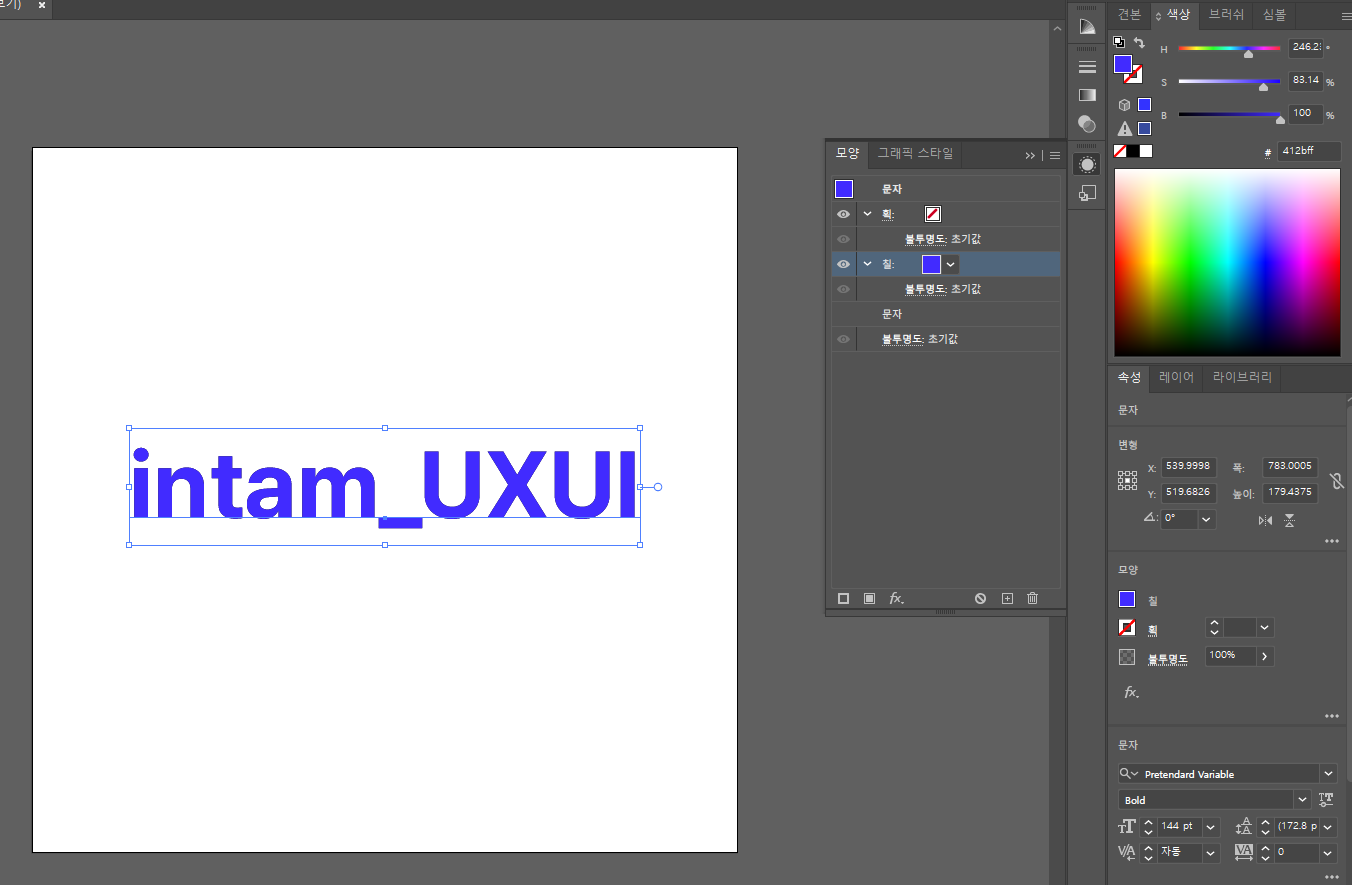
간단히 문자에 적용해보겠다.

아무런 모양이 없어서 설정된 것이 없다.

하단 메뉴는 왼쪽부터 '새 선 추가(stroke)', '새 칠 추가(fill)', '새 효과 추가(effect)' 순이다.

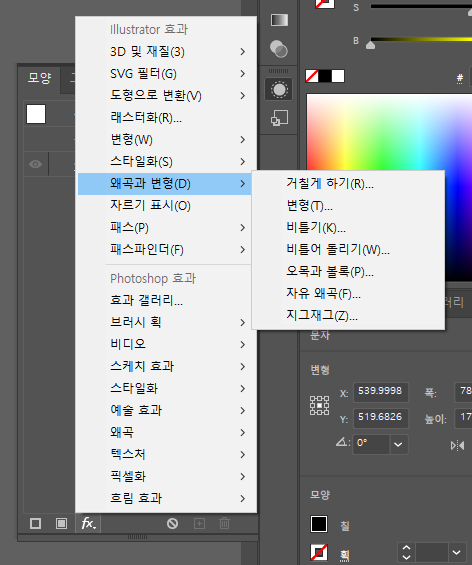
'효과' 메뉴는 상단 메뉴의 '효과'와 마찬가지로 원하는 이펙트를 적용할 수 있다.

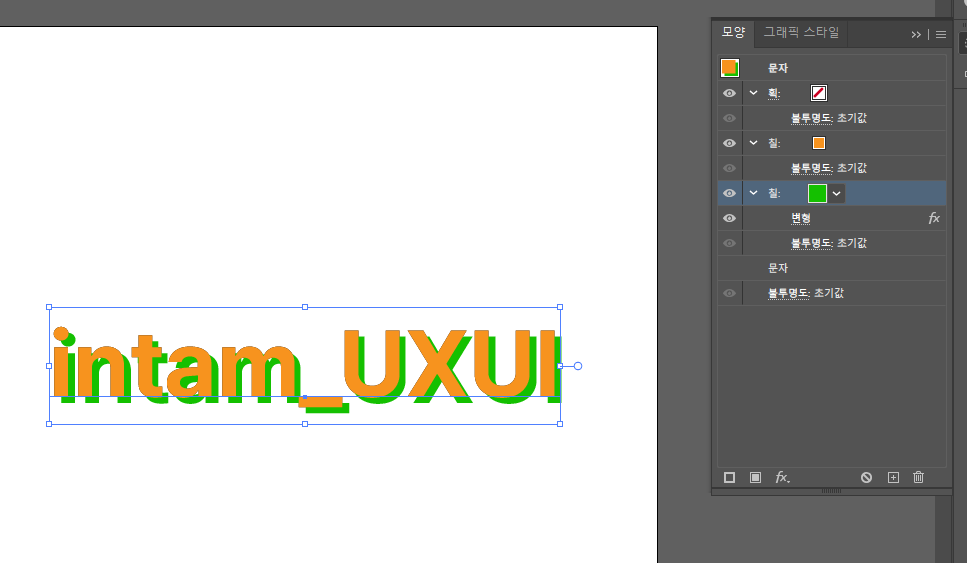
칠의 색상값을 바꿔보았다. 사용법은 속성값 바꾸는 것과 차이가 없다.
'모양'의 유용한 점은 레이어를 추가하면서 만들던 것들을 '모양'만 추가하여 구현할 수 있다는 점이다.
그럼 레이어 정리하기가 편해 작업 전체의 흐름이 편리해진다.
예를 들어 글자에 그림자를 주려고 하면 이렇게 하면 된다.
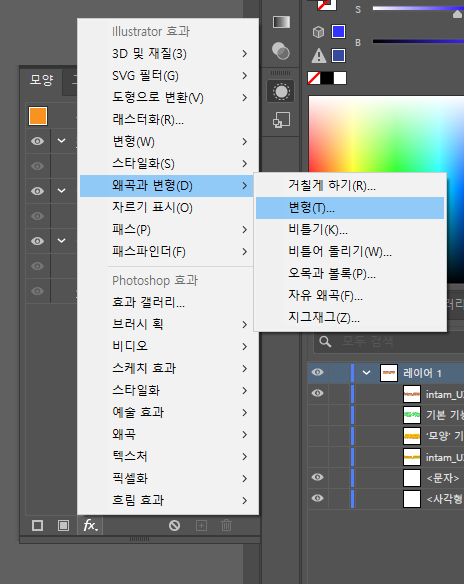
우선 하단의 메뉴에 새 칠을 추가해준다.

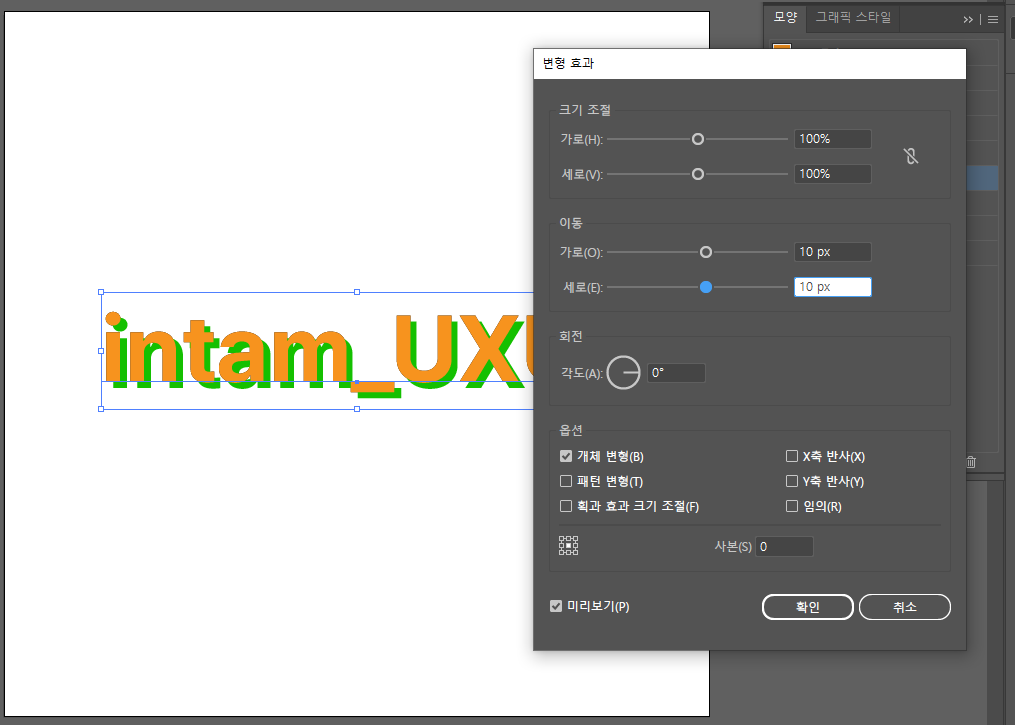
그림자를 만들기 위해 새 칠의 위치를 조정해준다. 조정을 위해 '왜곡과 변형' - '변형(Transform)' 기능을 이용한다.

'가로', '세로' 값을 조정하여 그림자의 위치를 지정해준다. 아래 '미리보기'를 이용하여 위치를 가늠한다.

'확인'을 눌러 추가된 변형 효과가 오른쪽 '모양' 패널에 적용된다. 레이어 추가 없이 이렇게 글씨에 효과를 만들어줄 수 있다.

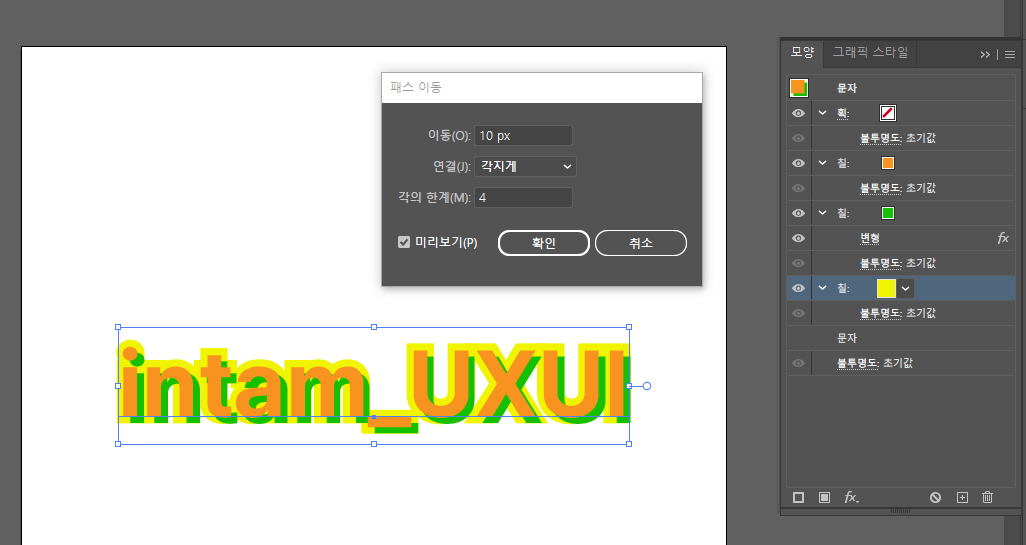
이번엔 '패스 이동(offset path)'를 이용하여 글 뒤에 배경도 적용하였다.
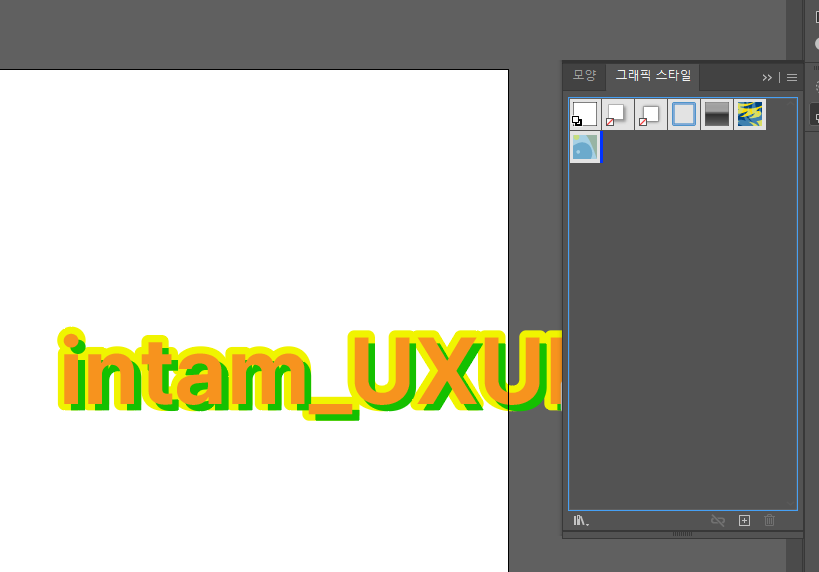
이렇게 한 세트를 만들면 shift+F5를 눌러 '그래픽 스타일'에 저장할 수 있다.

저장하는 법은 완성된 모양이 적용된 오브젝트를 그래픽 스타일에 '드래그 & 드랍'하면 된다.

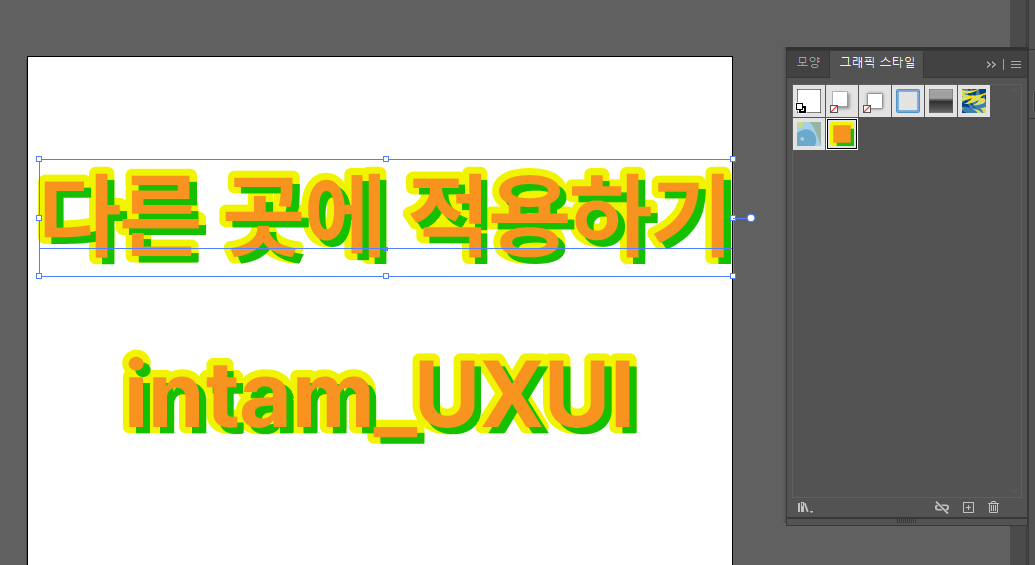
이제 아무런 텍스트를 작성하고 그래픽 스타일에 저장된 스타일만 클릭해주면 바로 이전의 효과가 적용되는 것을 확인할 수 있다.
깔끔한 레이어 환경이 필요한 직장인이나 그런 성격의 소유자라면 반드시 모양 기능을 익혀두는 걸 추천드립니다.
'Tool > 일러스트레이터Illustrator' 카테고리의 다른 글
| 일러스트레이터 둘러싸기 왜곡 기능 울렁이는 느낌 내기 (1) | 2023.11.23 |
|---|---|
| 도형 구성 도구 로고를 만들 때 유용한 일러스트레이터 기능 (1) | 2023.11.20 |
| 일러스트레이터 하프톤 효과 그래디언트를 새롭게 주는 방식 (3) | 2023.11.06 |
| 일러스트레이터 주름 효과 이용해 물에 반사되는 듯한 효과 만들기 (0) | 2023.11.02 |



